学歴のない初心者の方でもできる!web制作で案件を取れなかったときに、皆さんどうしますか?
こんにちは!
学歴ナシの先生せっきーです。
今回の記事では、
web制作の
案件を落ちてしまった方でも、
今回解説する必勝法を
覚えてしまえば、
誰でも必ず案件獲得できます。
案件の応募で落選し続けている
方もいると思いますが、
そのままでいてなぜ落ちたのか?
その理由について
考えてない人が多いです。
そのままだと、
いつなっても案件は
遠ざかっていく一方です。
そんな事態には、
記事を見てくれてる以上
なってほしくないですので、
必ず案件をゲットする必勝法
を覚えて
実践していきましょう。
案件獲得のための必勝法!2選
1,落選した案件のクライアントに聞くこと!
2,ポートフォリオだけじゃない。
文章も大事ということ
1,落選した案件のクライアントに聞く。
なぜ落ちたか?
その理由を一番知っているのは
落とした人です。
つまり、
あなたを落選にした、
クライアントさんに
聞くのが一番の近道
ということです。
どうやってクライアントに聞く?
おすすめの例文
『相手』
今回の応募はは見送りさせていただきます。
『自分』
こちらこそ、貴重な機会をいただきありがとうございました。今回ダメになってしまった理由を知って、
次の機会に生かしたいので、
ぜひ教えてくれたら嬉しいです。
あと、どういう人材が欲しいかも教えてくれると幸いです。
こんな感じで自然に聞いてみて、
いいと思います。
落ちてしまったことも
無駄にしないために
直接、落としたクライアントに
聞くのが効果的です。
他にも、
どんな人材が欲しいか。
そこについて聞くのも
大事ですね。
クライアントさんが欲しがる
人材になれれば、
すなわち、
依頼の止まらない
web制作者になれます。
落ちた理由、
欲しがる人材。
これが大事なポイントですので、
しっかり、抑えていきましょう。
2,ポートフォリオだけじゃない。文章力も大事。
つまり履歴書だけではない。
ということです。
面接の際も話す力が
問われたと思います。
それと同じで、
書いて話すときも
文章力が大事になってきます。
どうやって学ぶかというと、
まずは、案件を取った人に
直接聞いてみましょう。
今度の記事で
自分が案件を取るときに使った、
文章をそのまま紹介するので
ぜひ見てくださいね。
あとは文章術を学びましょう。
おすすめの教材があるので紹介します。
こちらの本ですが、
『売ってくれ!』と思うような
文章術を学ぶ教材ですが、
案件獲得も自分の技術の
販売をしているので、
考え方は同じなのです。
自分の文章の振り返りを
この本を買ってしてみるのもいいですね。
今なら無料で
電子書籍が読めるそうなので
今の機会に勉強しちゃいましょう。
本日は、
案件獲得のための必勝方法を
解説しました。
これで案件獲得はバッチリです。
しっかり、この方法を実践して、
もう一度チャレンジしてみましょう。
最後まで読んでいただき
ありがとうございました。
Twitterのフォロー、質問
メンターの依頼もお待ちしております。
↓ ↓
学歴のない初心者の方でもわかる!※3ヶ月で達成。web制作でProgateの後に案件獲得までの最短ルートを解説
こんにちは!
学歴ナシの先生せっきーです。
web制作の勉強で、
Progateの後に
最短ルートで案件獲得
する方法を解説します。
皆さんは、
progateまで一通り終了して、
何をしていますか?
早く勉強を終わらして、
案件を早くやりたい!
なんて思いますよね。
今から解説する方法を
全て終了した時には、
案件に挑める
スキルがついています。
ですが、案件をとって終了
とはいきません。
更なる勉強を続けないと
すぐに忘れてしまいます。
せっかく取れたのに、
継続案件がこなせなくなると
もったいないですよね。
案件をこなすことによって
実績と自信がつくので、
勉強の幅も広がるはずです。
一流のweb制作者に
なるためにも、
勉強の積み重ねを
忘れないようにしましょう。
早速、
案件獲得の最短ルートについて
解説していきましょう。
案件獲得の最短ルートとは?
まずは、案件を絞りましょう。
最短ルートは
ここしかありません。
おすすめの案件ですが、
HTML&CSSの新規サイトのコーディング。
こんな案件で
どうでしょうか。
HTMLのコーディング案件ですので、
Progateの後に案件に近いもの
で練習していけば、
最速の案件獲得に
たどり着けます。
案件に近い勉強とは何?
って思いますよね。
それは何かというと、
案件と同じ流れを
学ぶことです。
模写コーディングなど
様々な勉強法がありますが、
案件を取ろうとなると、
やはり実践向きではないです。
案件の流れを
もう一度理解して、
それと同じことを
やっていきましょう。
案件を取る前から後の流れ
1,ポートフォリオ作成
2,案件応募、獲得
3,ヒアリング
4,参考サイトの提示、デザインデータ作成
もしくは提供。
6,制作、チェック、完成
7,ファイル納品
こういった流れですね。
コーディング案件ですので、
バックエンドの
仕事はないです。
なので、
公開できるサイトの途中の、
見た目を作る作業を行う。
といったイメージですね。
一から順に解説していきましょう。
1,ポートフォリオ作成
こちらは、
まず案件を応募する際の
自己アピールサイトですね。
履歴書のようなものです。
以前の記事で
案件をとれるポートフォリオを
詳しく解説しているので、
こちらの記事をご覧になってください。
↓ ↓
sekki-gakurekinasinosensei.hatenablog.com
2,案件の応募、獲得
こちらは、面接のようなものですね。
作ったポートフォリオの
解説だったり、
自分をアピールしましょう。
相手に伝える文章は
とても大事なので、
今から文章の書き方など
アピール方法を
練習しておきましょう。
3,ヒアリング
ヒアリングはとても大事な
ところで、
案件の内容を聞いて、
変更をしたり、
クライアントの意向などを
聞いて、提案をしてあげます。
慣れないうちは
ここが大変なので、
ヒアリングの前に
案件内容をしっかりみて、
こうしたらもっといい。と
思ったポイントを
調べておきましょう。
4,参考サイトの提示、デザインデータの作成
もしくは、デザインデータの提供
クライアントの意向に沿った、
他方のサイトを
提示してもらいましょう。
そのサイトに近く、
オリジナリティを入れた
作品作りを心がけましょう。
デザインデータですが、
作って欲しい方と、
向こうが用意する場合があります。
今回の最短ルートでは
デザインデータは
クライアント側の提供を
推奨しているので、
後からデザインの作り方も
学んでいきましょう。
ここは
このくらいしかないですので、
しっかりクライアントさんの
意見を汲み取って、
作成していきましょう。
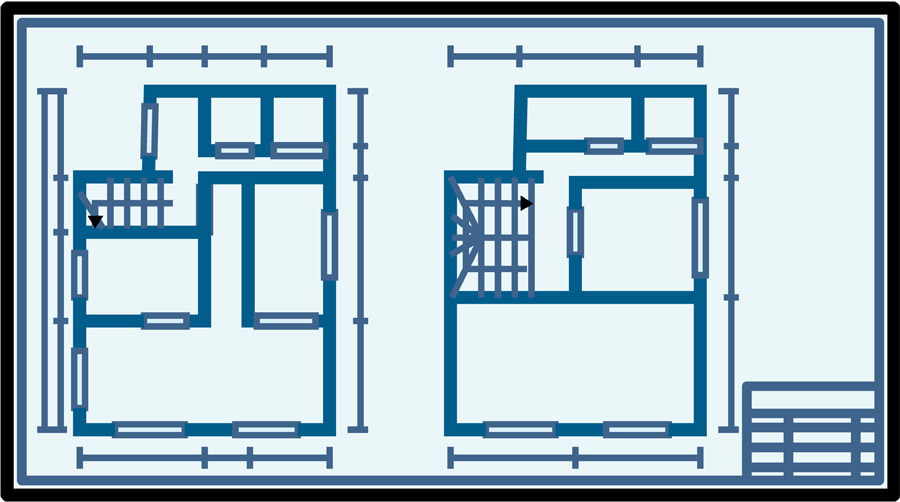
まずはサイトマップですが、
制作物の流れを詳しく書くものです。
こういった感じで、
会社の載せたいものを
書いてその内容についてを
詳しくわかりやすく、
表にして伝えるものです。
エクセルでの
作り方については、
今度の記事で
解説していきますが、
エクセルなどで作る人も
多いですが、
今は作らなくても
打ち込みのみで作れる
テンプレートもあったりします。
そういった便利ツールも
使えるものは使っていきましょう。
続いて、
ワイヤーフレームですが、
サイト制作前の
下書きのようなものです。
こういったもので、
デザインの配置や、
細かい部分まで
ここで確定させます。
次の制作段階では、
下書きを埋める作業になります。
ここがサイトの見た目の
鍵を握るので、
しっかりクライアント
と相談して
決めましょう。
6,サイト制作、チェック、完成
最後の制作から、
完成までですね。
ここで、
勉強のスキルを出す時です。
ポートフォリオを作成する
技量があればここは問題ナシです。
自分を信じて作業に入りましょう。
いつも通りにコーディングをして
自主検査及び、コードチェック
を行いましょう。
わからないところは、
調べながらやりましょう。
期間が決まっているので、
それに遅れないことを
必ず意識して行いましょう。
期限は信用に直結しますので、
継続案件を目指していくなら、
必ず守って完成させましょう。
クライアントのチェックで
ここがやっぱこうがいい。
と変更を言われる場合があるので、
できる範囲でやれることは
やっていきましょう。
7,ファイル納品
ここで完成したものを、
クライアントに納品します。
クライアントのファイル指定が
あったりもするので、
ヒアリングの段階で
納品ファイルの指定を
聞いておくと
あとが楽になりますね。
これで一通り解説しましたが、
結構長いです。
ですが、これ以上の案件は
倍以上の作業量が必要になってきます。
これからの案件の練習にもなるので
早期で案件に慣れておきましょう。
本日のまとめ
今回は、
HTMLの新規コーディング案件の
案件獲得の最短ルート
を解説しました。
この流れをマスターして、
勉強していけば、
必ず案件をこなすことが
できるようになります。
今から
このロードマップに沿った
勉強をしていって
実際の案件の現場に
辿り着けるようになりましょう。
最後まで読んでいただき
ありがとうございました。
Twitterのフォローもお待ちしております。
質問、メンターの依頼もこちらのメッセージから。
↓ ↓
学歴のない初心者の方でもわかる!web制作フリーランスを目指して勉強している中、集中力が切れてしまう方へ
こんにちは!
学歴ナシの先生せっきーです。
集中力がもたない。
すぐ違うことに目がいってしまう。
そんな悩みお持ちですよね。
誰もが持つ悩みなので
安心してください😅
ですが、そのままだと
フリーランスを目指している方は
危険ですね。
この先
フリーランスになって
充実した作業をするために
この記事を読んで、
今からすぐにできることを
始めていきましょう!
集中力を保つにはどうしたらいいか
フリーランス=家で仕事
って思っている方いませんか?
それは違います。
フリーランスとは、
好きな時間。
好きな場所で仕事ができる
働き方です。
家で勉強していて
集中できない方も
いると思います。
例えば、
学校のテスト前って
どこで勉強していたか
振り返るのも良いですね。
みんなでやる方が
集中できる人もいたり、
必ず、一人じゃないと
ダメな人も
いましたよね。
そういった考えと同じで、
テスト勉強が
web制作の勉強に
変わっただけ。
そのくらい軽く考えてる方が
良いと思います。
場所は慣れてくると
落ち着くようになってきます。
ですが、
やりずらい場所で
慣れても逆効果です。
家で集中する方法が
見つからない!
と言う方は、
カフェや図書館でも
良いですので、
勉強する場所を積極的に
変えて、自分に合う場所を
探してみましょう。
他にも、
おすすめの、集中力の
保ち方を紹介します。
立って勉強しろ。
なんて言わないので
安心してくださいね😅
集中できない理由って
根拠はありませんが、
周りの音が耳に入って
集中できない人がいたり、
スマホを見てしまう
人だったり。
自分は最初に
これに気づいて
すぐにヘッドホンを買いました。
これが、すごく良くて、
耳にフィットするものだと
周りの音も聞こえませんし、
自分の世界に入れました。
誰でも気づけそうなことですが、
人は甘えてしまいがちです。
スマホも近くにあったら
触ってしまいますよね。
今からできる行動としては、
時間を決めて
スマホに触れない時間
を作りましょう。
あとは、
積極的に場所を
変えていって、
ここならできる!
と思える環境を
探してみましょう。
こういったことが
しっかりできれば、
集中力向上にも繋がりますね。
これからの勉強を
有意義なものにするため、
少しの時間も
無駄にしないために、
今日から
できる行動といったものを
挑戦していきましょう。
本日のまとめ
今回の記事では、
web制作の勉強を
有意義にするための
集中力の保ち方
について、
解説していきました。
今、
やる気に満ち溢れているからこそ
こういった勉強場所を
見つめることも勉強になります。
今一度、
勉強場所を振り返って
自分に合った最高の場所を
見つけていきましょう。
最後まで読んでいただき、
ありがとうございました。
Twitterのフォローもお待ちしています。
メンターの依頼、質問等もお待ちしております。
↓ ↓
学歴のない初心者の方でもできる!web制作業界で一生生活するためには。
こんにちは!
学歴ナシの先生せっきーです。
『 web制作を一生の仕事にしたい。』
覚悟をもってやりたい。
web制作を一生の仕事に
するためには
どうしたらいいか。
そのためには、
時代の流れを
読んでいくしかありません。
流れに乗れないと、
仕事を失って
生活難に陥ってしまいます。
そんな未来は
嫌ですよね。
ですが、
今から考えて行動すれば
一生の仕事として
web制作者でいることができます。
この記事を読んで、
今からできる最善な準備
をして行って、
生き残れるweb制作者の
一人になりましょう。
生き残るweb制作者
今のweb業界は
自動化の波がきています。
つまり何が言いたいかというと
ノーコードの時代に
なりつつあります。
不思議なことではありません。
車も自動運転が
出てきてるくらいです。
あれもプログラムによって
できているものです。
コードの自動化が来ることは、
予想できるものですね。
それじゃweb制作者って
終わりじゃないの?
って思いますよね。
確かに減っていくと思います。
ですが、そこで生き残る人は
必ずいます。
その中の一人になる方法を
解説していきます。
web制作で生き残る方法
それはつまり、
特別な存在になることです。
人間は情がある生き物です。
一度いいものを制作
してくれたら
また同じ人に頼みたくなります。
簡単な例を言うと、
ネット販売が発達してきた今、
商品を見ないでも
買える時代ですよね。
その中、
実際に商品を目で見て
高くてもより良いものを
選んで買う人がいますよね。
少ないわけではありません。
オーダーメイドショップのようなものです。
細部までこだわった一つの作品は
自動ではできないものなのです。
そう言ってもらえる人になれれば、
必然的に
生き残るweb制作者になれます。
なので
今からできる行動としては、
他人の作品を観察し、
自分だけの味を
作っていきましょう。
私が意識していることは、
感情を見た目に反映することです。
こう言った会社にしたい!
こういった人材が欲しい!
そんな気持ちを
少しでも見にきた人に伝えるため、
おしゃれな見た目に
すること以外に、
意識していることですね。
こういったものを自分で
見つけて行って、
生き残るweb制作者になる
準備をして
行って欲しいです。
本日のまとめ
今回は、
web制作で
一生生活していくために
できること
を解説しました。
自動化が発達するまで
後回しにしていると、
自動化の波は
待ってくれませんので、
生き残る
web制作者になるために、
今から、
できる準備を
しっかりとやっていきましょう。
最後まで見ていただき
ありがとうございました。
Twitterのフォローは
こちらからお願いします。
質問、メンターの契約のお話しも
メッセージからお待ちしています。
↓ ↓
学歴のない初心者でもわかる!web制作の勉強がわからないときに聞けるサービスって?
こんにちは!
学歴ナシの先生せっきーです。
勉強しているときに、
思う時あると思います。
わからない時に聞ける
サービスがあったらな。
こんな悩みあったと思います。
ですが、教師が常に
隣にいるなんてことは
できませんよね。
ですが、悩んだままで
進まないと、挫折するきっかけに
なる場合もあります。
ですが、
この記事を見ることで
挫折せずに、
壁にぶつかることがなく
勉強できるようになります。
便利なツールは
たくさんあるので、
この機会に知っておきましょう。
わからない時に聞けるサービス
メンターというものがあります。
メンターというのは、
簡単にいうと
その道のプロが
わからない人の悩みに沿って
回答をしてくれるシステムです。
メンターは
その道のプロの方なので、
欲しい答えを必ず提示してくれます。
周りにも聞きづらいし、
すぐ答えが欲しい
という方いると思います。
そう言った方のためにあるサービスです。
独学でやっていると、
必ず壁にぶつかります。
ぶつかるのも経験ですが、
そこで聞けるサービスがあれば
勉強の効率も良くなりますね。
周りの人に聞くとなると、
都合もあると思いますし、
聞きすぎると
嫌に思われる場合もあります。
大事にしていきたいですよね。
メンターは
悩み解決が仕事なので、
必要な情報だけを
提示してくれます。
現役で仕事をしている人が
副業でやっている
場合が多いので、
最近の業界の傾向
なども知れたりします。
勉強のしやすさを
考えると、
積極的に使っていけば
覚える時間の短縮にも
繋がりますね。
web制作は最初が
大事ですので、
基礎をしっかりつけるためにも、
メンターを使っていきましょう。
メンターはどこで探すの?
メンターを契約して、
あんまり詳しくない人だったり、
変な人だったら嫌ですよね。
自分で見て選べるサイトも
menta.work
あるのでそちらから
探すことができます。
↓ ↓
メンターをさがす|プログラミング学習ならMENTA。メンターをつけて未経験から自走できるエンジニアになろう。
こちらのサイトは、
経験や実績、
顔写真も載っているものなので、
安心ですね。
だとしても
実際話してから決めたい。
という方がもちろんですよね。
そう言った時にも
対応してくれるので、
安心して頼めるものになっています。
スクール比べて、
お金もそこまで
かからないところも
良いところですね。
しっかりメンターの情報を
みてから決めましょう。
本日のまとめ
今回の記事では、
『 わからない時に聞ける
サービスがあったらな。』
と言った悩みに
メンターというものを
解説していきました。
これでまた新たなスキルがつきました。
もし、記事を見て
メンターになって欲しい!
と思った方がいたら、
Twitterからメッセージお待ちしています。
まだまだこれからも、
皆さんの案件獲得の
サポートをしていきますので
是非最後まで見てくださいね。
Twitterのフォローもお待ちしています。
悩み相談、メンター依頼もお待ちしています。
↓ ↓
学歴のない初心者の方でもわかる!web制作者ってどんな人?
こんにちは!
学歴ナシの先生せっきーです。
皆さん
web制作者になるために
勉強していると思いますが、
web制作者の働き方って
100%知ってますか?
実際は少ししか理解
できていない方が
多いと思います。
自分も後から知って、
最初に知っておけばよかった
と後悔しました。
web制作者になるものとして、
基礎を知らない
web制作者にならないよう
しっかりと
web制作の本質を知っておきましょう。
web制作者ってどういう人なの?
クライアントさんの
意向を聞いて提案し、
サイト制作から
裏の仕組みの構築まで
を全て行います。
なのでweb制作者の
行う業務はサイト制作、
の表と裏全てのことですね。
ここを勘違いして、
HTMLとCSSを書いて
それがweb制作者だと
思っている方が多いです。
それはweb制作の一部の
コーダーといって、
コードを書く人を指します。
他にも、
1,Webディレクター
2,Webデザイナー
3,フロントエンドエンジニア
4,バックエンドエンジニア
といった方たちがいます。
web制作の流れ
まずは、
提案です。
ここでWebディレクター
が出てきます。
提案をして、クライアントと
サイトのデザインや機能について
決めていきます。
デザインは、
クライアントが用意するか
デザイナーが作るかで、
予算も変わってくるので、
そういった面も
調べて提案しないといけません。
webディレクターは、
案件の大部分を決める役なので、
必ず必要な業種ですね。
続いては、
設計です。
家とかを作るときに設計図
を作ると思います。
サイト制作も同じで、
設計図のようなもので
ワイヤーフレームと言った
ものを作って、
それに合わせて
サイトを作る作業に入っていきます。
こちらでは、
フロンドエンドエンジニアが
活躍してきます。
フロントエンドエンジニアは
表の作業を担当します。
見た目を綺麗に、作っていく
ことが仕事ですね。
ここの段階でも、
関係してくる場合もありますね。
デザインの位置を決めたり、
位置決めなどを
先にやっておくと
円滑に進みますね。
最後に、
作成ですね。
作成はやっと作り出す段階ですね。
ここで、
フロントエンドエンジニア
バックエンドエンジニア
全員が出動してそれぞれの
業務をしていきます。
デザイナーのイラストを使った、
見た目作りから、
裏の機能の構築までですね。
これが終わると、
サイトの制作が終わり、
テストをして、
納品という形になります。
これが一連の流れになります。
しっかりと頭に入れて
もらえたら嬉しいです。
今回は、
『 web制作者とは
どんな仕事をする人なのか 』
と言った点でお話ししました!
基礎を知らないweb制作者
にならないよう、
今のうちに知っておきましょう。
最後まで見ていただき
ありがとうございました。
Twitterのフォローは
こちらからお願いします。
↓ ↓